第五章图形系统
页面结构

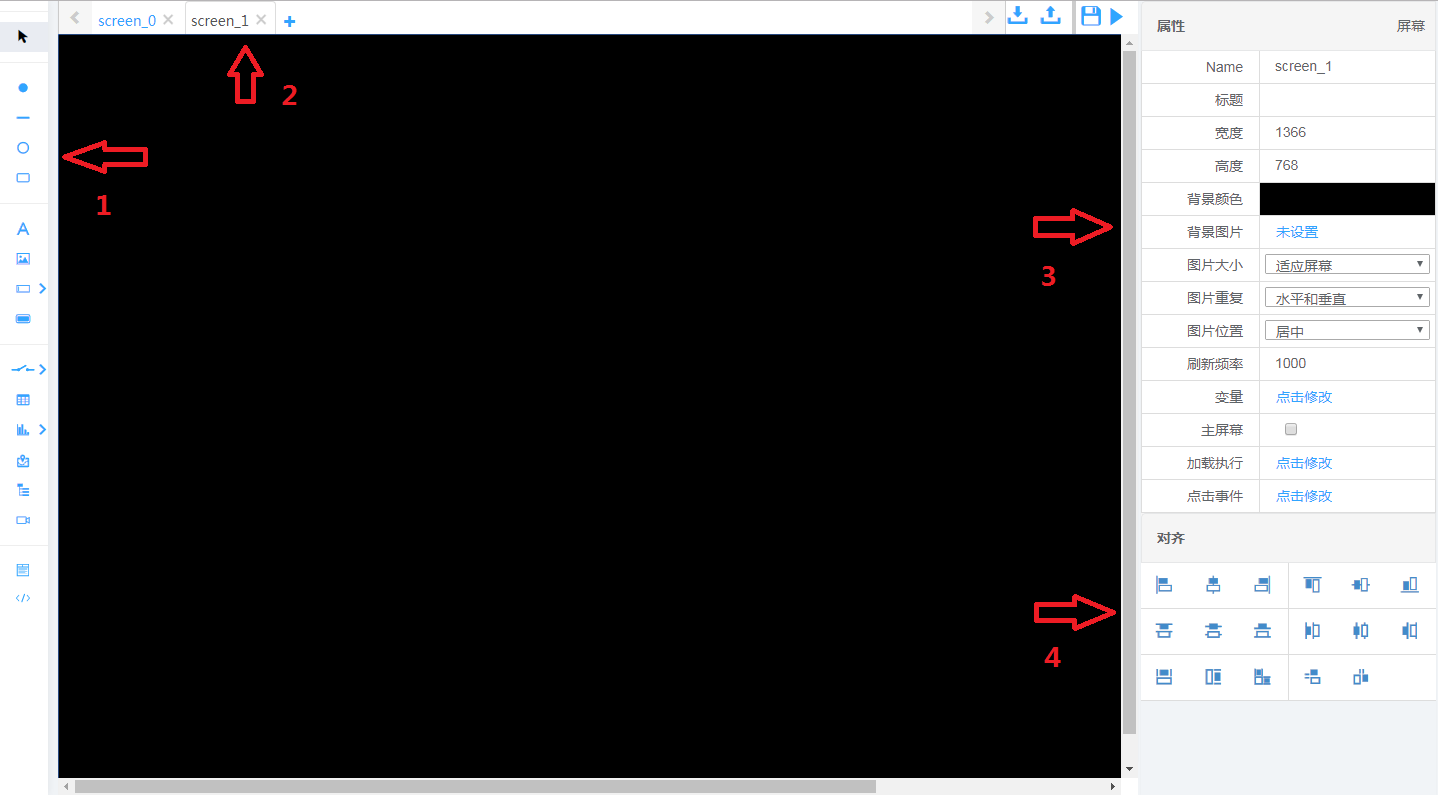
图形组态页面分为5个区域:
1)箭头1所指的区域为控件区,用户可在此区域选择需要使用的控件。
2)箭头2所指区域为标题区,显示工程已有页面的标题。
3)箭头3所指区域为属性区,显示当前控件的所有属性,用户可在此区域修改控件属性。
4)箭头4所指区域为对齐区,可以设置多个控件的对齐方式。
5)屏幕中央黑色的部分为组态页面绘制区域。
屏幕窗口(screen)
屏幕概述
页面的基本单元,可以在上面绘制控件,如何查看运行效果

屏幕创建

屏幕属性
屏幕导入导出



控件-点(point)
图标,绘制方法,属性

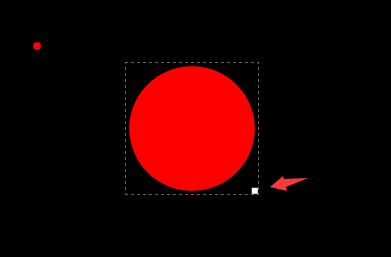
单击“点”图标,当图标变为黑色时即为选中。这时将鼠标移至绘图区,鼠标会变为十字状,点击希望放置的位置,“点”控件就会被放置在该位置。注意不是拖拽“点”图标到某个位置。如果希望修改“点”控件的大小,可点击右下角的白色小方块,按住鼠标进行拖拽。

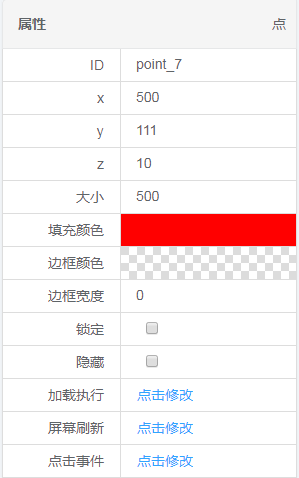
点的属性如下图所示:

| 名称 | 说明 |
|---|---|
| ID | 控件ID,可以修改。 |
| x | x坐标,点的外切正方形左上角顶点的x坐标,可修改。 |
| y | y坐标,点的外切正方形左上角顶点的y坐标,可修改。 |
| z | 表示层次,z值小的控件位于上层,0为最上层。默认为10,可修改。在同一个位置,如果z值相同,后生成的控件会将前面的控件覆盖;如果z值不同,z值低的会将z值高的覆盖。 |
| 大小 | 点的直径,单位是像素,可修改。 |
| 填充颜色 | 点的填充颜色。点击右侧彩条,可以在弹出的对话框中 选择颜色,也可以按照RGB的值手工输入颜色。 选择颜色,也可以按照RGB的值手工输入颜色。 |
| 边框颜色 | 点的边框颜色。点击右侧彩条,可以在弹出的对话框中 选择颜色,也可以按照RGB的值手工输入颜色。 选择颜色,也可以按照RGB的值手工输入颜色。 |
| 边框宽度 | 点的边框宽度。边框的中心线与“点”的边缘重合,因此,当“点”有了边框之后,总体直径会变大,增大的宽度就是边框的宽度。 |
| 锁定 | 选中“锁定”后,该控件位置和大小将不可随意拖动更改。但是可以在属性栏里修改它所有的属性。 |
| 隐藏 | 选中“隐藏”后,该控件在运行状态下将不可见。 |
| 加载执行 | 可编写代码。代码会在页面加载时执行(仅一次)。 |
| 屏幕刷新 | 可编写代码。代码会在屏幕刷新时执行(每次刷新都会被执行)。 |
| 点击事件 | 可编写代码。代码会在控件被点击时执行(仅一次)。 |
控件-线(line)

shift键可以水平和垂直生成

| 名称 | 说明 |
|---|---|
| ID | 控件ID,可以修改。 |
| x1 | 线段起始端点x坐标,可修改。 |
| y1 | 线段起始端点y坐标,可修改。 |
| x2 | 线段终止端点x坐标,可修改。 |
| y2 | 线段终止端点y坐标,可修改。 |
| z | 表示层次,z值小的控件位于上层,0为最上层。默认为10,可修改。在同一个位置,如果z值相同,后生成的控件会将前面的控件覆盖;如果z值不同,z值低的会将z值高的覆盖。 |
| 颜色 | 线的颜色。点击右侧彩条,可以在弹出的对话框中 选择颜色,也可以按照RGB的值手工输入颜色。 选择颜色,也可以按照RGB的值手工输入颜色。 |
| 线宽 | 线的宽度。 |
| 虚线间隔 | 设置了虚线间隔后,该线段会变为虚线 |
| 锁定 | 选中“锁定”后,该控件位置和大小将不可随意拖动更改。但是可以在属性栏里修改它所有的属性。 |
| 隐藏 | 选中“隐藏”后,该控件在运行状态下将不可见。 |
| 加载执行 | 可编写代码。代码会在页面加载时执行(仅一次)。 |
| 屏幕刷新 | 可编写代码。代码会在屏幕刷新时执行(每次刷新都会被执行)。 |
| 点击事件 | 可编写代码。代码会在控件被点击时执行(仅一次)。 |
控件-圆(round)


| 名称 | 说明 |
|---|---|
| ID | 控件ID,可以修改。 |
| x | x坐标,圆的外切矩形左上角顶点的x坐标,可修改。 |
| y | y坐标,圆的外切矩形左上角顶点的y坐标,可修改。 |
| z | 表示层次,z值小的控件位于上层,0为最上层。默认为10,可修改。在同一个位置,如果z值相同,后生成的控件会将前面的控件覆盖;如果z值不同,z值低的会将z值高的覆盖。 |
| 宽度 | 椭圆的横轴长度。 |
| 高度 | 椭圆的纵轴长度 |
| 填充颜色 | 圆的填充颜色。点击右侧彩条,可以在弹出的对话框中 选择颜色,也可以按照RGB的值手工输入颜色。 选择颜色,也可以按照RGB的值手工输入颜色。 |
| 边框颜色 | 圆的边框颜色。点击右侧彩条,可以在弹出的对话框中 选择颜色,也可以按照RGB的值手工输入颜色。 选择颜色,也可以按照RGB的值手工输入颜色。 |
| 边框宽度 | 圆的边框宽度。边框的中心线与“圆”的边缘重合,因此,当“圆”有了边框之后,总体直径会变大,增大的宽度就是边框的宽度。 |
| 虚线间隔 | 设置了虚线间隔后,边框会变为虚线 |
| 锁定 | 选中“锁定”后,该控件位置和大小将不可随意拖动更改。但是可以在属性栏里修改它所有的属性。 |
| 隐藏 | 选中“隐藏”后,该控件在运行状态下将不可见。 |
| 加载执行 | 可编写代码。代码会在页面加载时执行(仅一次)。 |
| 屏幕刷新 | 可编写代码。代码会在屏幕刷新时执行(每次刷新都会被执行)。 |
| 点击事件 | 可编写代码。代码会在控件被点击时执行(仅一次)。 |
控件-矩形(rect)


| 名称 | 说明 |
|---|---|
| ID | 控件ID,可以修改。 |
| x | x坐标,矩形左上角顶点的x坐标,可修改。 |
| y | y坐标,矩形左上角顶点的y坐标,可修改。 |
| z | 表示层次,z值小的控件位于上层,0为最上层。默认为10,可修改。在同一个位置,如果z值相同,后生成的控件会将前面的控件覆盖;如果z值不同,z值低的会将z值高的覆盖。 |
| 宽度 | 矩形的宽度。 |
| 高度 | 矩形的高度 |
| 圆角半径 | 填入数值后,矩形的四个角将以该值作为半径变为弧形。 |
| 填充颜色 | 矩形的填充颜色。点击右侧彩条,可以在弹出的对话框中 选择颜色,也可以按照RGB的值手工输入颜色。 选择颜色,也可以按照RGB的值手工输入颜色。 |
| 边框颜色 | 矩形的边框颜色。点击右侧彩条,可以在弹出的对话框中 选择颜色,也可以按照RGB的值手工输入颜色。 选择颜色,也可以按照RGB的值手工输入颜色。 |
| 边框宽度 | 矩形的边框宽度。边框的中心线与“矩形”的边缘重合,因此,当“矩形”有了边框之后,长宽会变大,增大的宽度就是边框的宽度。 |
| 虚线间隔 | 设置了虚线间隔后,边框会变为虚线 |
| 锁定 | 选中“锁定”后,该控件位置和大小将不可随意拖动更改。但是可以在属性栏里修改它所有的属性。 |
| 隐藏 | 选中“隐藏”后,该控件在运行状态下将不可见。 |
| 加载执行 | 可编写代码。代码会在页面加载时执行(仅一次)。 |
| 屏幕刷新 | 可编写代码。代码会在屏幕刷新时执行(每次刷新都会被执行)。 |
| 点击事件 | 可编写代码。代码会在控件被点击时执行(仅一次)。 |
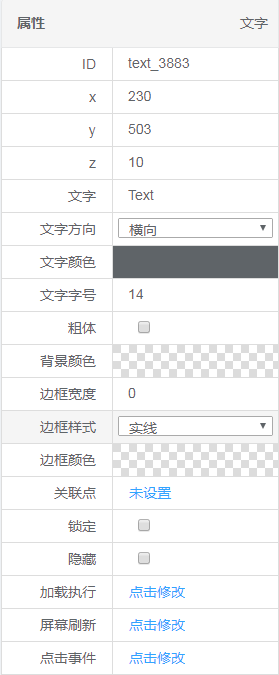
控件-文字(text)


| 名称 | 说明 |
|---|---|
| ID | 控件ID,可以修改。 |
| x | x坐标,文本框左上角顶点的x坐标,可修改。 |
| y | y坐标,文本框左上角顶点的y坐标,可修改。 |
| z | 表示层次,z值小的控件位于上层,0为最上层。默认为10,可修改。在同一个位置,如果z值相同,后生成的控件会将前面的控件覆盖;如果z值不同,z值低的会将z值高的覆盖。 |
| 文字 | 文字的内容。 |
| 文字方向 | 文字的排列方向。可选择横向或者纵向。 |
| 文字颜色 | 文字的颜色。点击右侧彩条,可以在弹出的对话框中 选择颜色,也可以按照RGB的值手工输入颜色。 选择颜色,也可以按照RGB的值手工输入颜色。 |
| 文字字号 | 文字的大小,最小为12。文本框大小是根据文字大小自动生成的,不能通过拖拽来改变大小。 |
| 粗体 | 选中后文字会变为粗体。 |
| 背景颜色 | 文字的背景颜色。点击右侧彩条,可以在弹出的对话框中 选择颜色,也可以按照RGB的值手工输入颜色。 选择颜色,也可以按照RGB的值手工输入颜色。 |
| 边框宽度 | 文字的边框宽度,边框会全部在文字的外围。注意:选择文字控件时,点击边框的位置是无法选中的,需要点击中间文字的位置才可以。 |
| 边框样式 | 文字边框的样式,可选择实线,虚线,双线。 |
| 边框颜色 | 边框的颜色。点击右侧彩条,可以在弹出的对话框中 选择颜色,也可以按照RGB的值手工输入颜色。 选择颜色,也可以按照RGB的值手工输入颜色。 |
| 关联点 | 点击右侧方框,可在弹出的对话框中 选择工程中已有的点进行关联。关联后,文本将会显示关联点的实时值,刷新频率为屏幕的刷新频率。 选择工程中已有的点进行关联。关联后,文本将会显示关联点的实时值,刷新频率为屏幕的刷新频率。 |
| 锁定 | 选中“锁定”后,该控件位置将不可随意拖动更改。但是可以在属性栏里修改它所有的属性。 |
| 隐藏 | 选中“隐藏”后,该控件在运行状态下将不可见。 |
| 加载执行 | 可编写代码。代码会在页面加载时执行(仅一次)。 |
| 屏幕刷新 | 可编写代码。代码会在屏幕刷新时执行(每次刷新都会被执行)。 |
| 点击事件 | 可编写代码。代码会在控件被点击时执行(仅一次)。 |
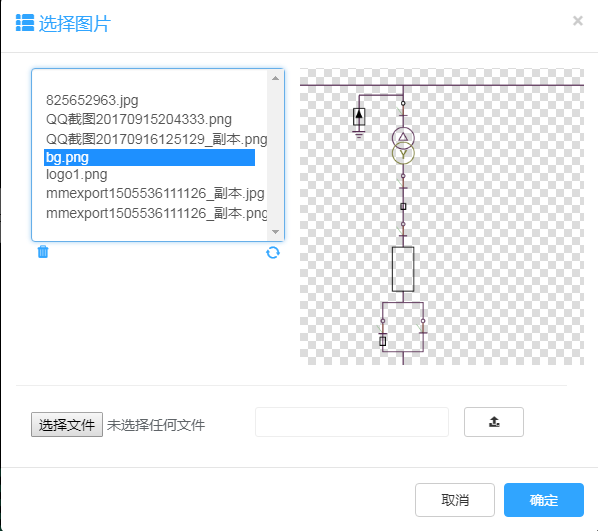
控件-图片(img)



| 名称 | 说明 |
|---|---|
| ID | 控件ID,可以修改。 |
| x | x坐标,图片左上角顶点的x坐标,可修改。 |
| y | y坐标,图片左上角顶点的y坐标,可修改。 |
| z | 表示层次,z值小的控件位于上层,0为最上层。默认为10,可修改。在同一个位置,如果z值相同,后生成的控件会将前面的控件覆盖;如果z值不同,z值低的会将z值高的覆盖。 |
| 宽度 | 图片的宽度。 |
| 高度 | 图片的高度 |
| 图片 | 图片文件名称。 |
| 锁定比例 | 选中后,在拖拽改变图片大小时,图片的长宽比例将被锁定,宽度和高度不可手动输入。 |
| 锁定 | 选中“锁定”后,该控件位置和大小将不可随意拖动更改。但是可以在属性栏里修改它所有的属性。 |
| 隐藏 | 选中“隐藏”后,该控件在运行状态下将不可见。 |
| 加载执行 | 可编写代码。代码会在页面加载时执行(仅一次)。 |
| 屏幕刷新 | 可编写代码。代码会在屏幕刷新时执行(每次刷新都会被执行)。 |
| 点击事件 | 可编写代码。代码会在控件被点击时执行(仅一次)。 |
| 原始大小 | 点击“原始大小”按钮,图片将恢复原始大小。 |
控件-输入框

文本输入框(inputText)


| 名称 | 说明 |
|---|---|
| ID | 控件ID,可以修改。 |
| x | x坐标,输入框左上角顶点的x坐标,可修改。 |
| y | y坐标,输入框左上角顶点的y坐标,可修改。 |
| z | 表示层次,z值小的控件位于上层,0为最上层。默认为10,可修改。在同一个位置,如果z值相同,后生成的控件会将前面的控件覆盖;如果z值不同,z值低的会将z值高的覆盖。 |
| 宽度 | 输入框的宽度。 |
| 高度 | 输入框的高度 |
| 提示 | 对输入框所填内容的提示,如“密码不能少于8个字符”,“请输入手机号/用户名/邮箱”。 |
| 默认文本 | 输入框中默认的文本。 |
| 文字字号 | 文字的大小,最小为12。 |
| 输入类型 | 可在右侧下拉菜单中选择文字,数字,密码,日期,时间,日期时间,点名,点名(历史),点名(报警)。 |
| 锁定 | 选中“锁定”后,该控件位置和大小将不可随意拖动更改。但是可以在属性栏里修改它所有的属性。 |
| 隐藏 | 选中“隐藏”后,该控件在运行状态下将不可见。 |
| 加载执行 | 可编写代码。代码会在页面加载时执行(仅一次)。 |
| 屏幕刷新 | 可编写代码。代码会在屏幕刷新时执行(每次刷新都会被执行)。 |
| 点击事件 | 可编写代码。代码会在控件被点击时执行(仅一次)。 |
| 修改事件 | 可编写代码。代码会在输入文本被改变时执行(每次改变够会被执行)。 |
下拉菜单输入框(inputSelect)


| 名称 | 说明 |
|---|---|
| ID | 控件ID,可以修改。 |
| x | x坐标,输入框左上角顶点的x坐标,可修改。 |
| y | y坐标,输入框左上角顶点的y坐标,可修改。 |
| z | 表示层次,z值小的控件位于上层,0为最上层。默认为10,可修改。在同一个位置,如果z值相同,后生成的控件会将前面的控件覆盖;如果z值不同,z值低的会将z值高的覆盖。 |
| 宽度 | 输入框的宽度。 |
| 高度 | 输入框的高度 |
| 多选模式 | 选中后,输入框中的数组选项将可以多选。 |
| 选项数组 | 下拉菜单中的选项。点击右侧方框后可在弹出的对话框中编辑。 |
| 默认选项 | 默认选中的数组选项。 |
| 文字字号 | 文字的大小,最小为12。 |
| 输入类型 | 可在右侧下拉菜单中选择文字,数字,密码,日期,时间,日期时间,点名,点名(历史),点名(报警)。 |
| 锁定 | 选中“锁定”后,该控件位置和大小将不可随意拖动更改。但是可以在属性栏里修改它所有的属性。 |
| 隐藏 | 选中“隐藏”后,该控件在运行状态下将不可见。 |
| 加载执行 | 可编写代码。代码会在页面加载时执行(仅一次)。 |
| 屏幕刷新 | 可编写代码。代码会在屏幕刷新时执行(每次刷新都会被执行)。 |
| 点击事件 | 可编写代码。代码会在控件被点击时执行(仅一次)。 |
| 修改事件 | 可编写代码。代码会在输入文本被改变时执行(每次改变够会被执行)。 |
复选框(inputCheckbox)


| 名称 | 说明 |
|---|---|
| ID | 控件ID,可以修改。 |
| x | x坐标,复选框左上角顶点的x坐标,可修改。 |
| y | y坐标,复选框左上角顶点的y坐标,可修改。 |
| z | 表示层次,z值小的控件位于上层,0为最上层。默认为10,可修改。在同一个位置,如果z值相同,后生成的控件会将前面的控件覆盖;如果z值不同,z值低的会将z值高的覆盖。 |
| 宽度 | 复选框的边长。 |
| 值 | 点击可改变复选框的默认选中状态。 |
| 锁定 | 选中“锁定”后,该控件位置和大小将不可随意拖动更改。但是可以在属性栏里修改它所有的属性。 |
| 隐藏 | 选中“隐藏”后,该控件在运行状态下将不可见。 |
| 加载执行 | 可编写代码。代码会在页面加载时执行(仅一次)。 |
| 屏幕刷新 | 可编写代码。代码会在屏幕刷新时执行(每次刷新都会被执行)。 |
| 点击事件 | 可编写代码。代码会在控件被点击时执行(仅一次)。 |
| 修改事件 | 可编写代码。代码会在复选框状态被改变时执行(每次改变够会被执行)。 |
单选框(inputRadio)


| 名称 | 说明 |
|---|---|
| ID | 控件ID,可以修改。 |
| x | x坐标,单选框外切正方形左上角顶点的x坐标,可修改。 |
| y | y坐标,单选框外切正方形左上角顶点的y坐标,可修改。 |
| z | 表示层次,z值小的控件位于上层,0为最上层。默认为10,可修改。在同一个位置,如果z值相同,后生成的控件会将前面的控件覆盖;如果z值不同,z值低的会将z值高的覆盖。 |
| 宽度 | 单选框的直径。 |
| 组 | 可将互斥的选项分为一组,一组中只能有一个单选框被选中。 |
| 值 | 点击可改变单选框的默认选中状态。 |
| 锁定 | 选中“锁定”后,该控件位置和大小将不可随意拖动更改。但是可以在属性栏里修改它所有的属性。 |
| 隐藏 | 选中“隐藏”后,该控件在运行状态下将不可见。 |
| 加载执行 | 可编写代码。代码会在页面加载时执行(仅一次)。 |
| 屏幕刷新 | 可编写代码。代码会在屏幕刷新时执行(每次刷新都会被执行)。 |
| 点击事件 | 可编写代码。代码会在控件被点击时执行(仅一次)。 |
| 修改事件 | 可编写代码。代码会在复选框状态被改变时执行(每次改变够会被执行)。 |
控件-按钮(button)


| 名称 | 说明 |
|---|---|
| ID | 控件ID,可以修改。 |
| x | x坐标,按钮左上角顶点的x坐标,可修改。 |
| y | y坐标,按钮左上角顶点的y坐标,可修改。 |
| z | 表示层次,z值小的控件位于上层,0为最上层。默认为10,可修改。在同一个位置,如果z值相同,后生成的控件会将前面的控件覆盖;如果z值不同,z值低的会将z值高的覆盖。 |
| 宽度 | 按钮的宽度。 |
| 高度 | 按钮的高度 |
| 主题 | 按钮的风格,可在右侧下拉菜单中选择“默认,首选项,成功,一般,警告,危险,链接”。 |
| 文字 | 按钮上的文字。 |
| 文字字号 | 文字的大小,最小为12。 |
| 锁定 | 选中“锁定”后,该控件位置和大小将不可随意拖动更改。但是可以在属性栏里修改它所有的属性。 |
| 隐藏 | 选中“隐藏”后,该控件在运行状态下将不可见。 |
| 加载执行 | 可编写代码。代码会在页面加载时执行(仅一次)。 |
| 屏幕刷新 | 可编写代码。代码会在屏幕刷新时执行(每次刷新都会被执行)。 |
| 点击事件 | 可编写代码。代码会在控件被点击时执行(仅一次)。 |
控件-开关

开关-横向(switchHl)


| 名称 | 说明 |
|---|---|
| ID | 控件ID,可以修改。 |
| x | x坐标,控件左上角顶点的x坐标,可修改。 |
| y | y坐标,控件左上角顶点的y坐标,可修改。 |
| z | 表示层次,z值小的控件位于上层,0为最上层。默认为10,可修改。在同一个位置,如果z值相同,后生成的控件会将前面的控件覆盖;如果z值不同,z值低的会将z值高的覆盖。 |
| 宽度 | 控件的宽度。 |
| 开颜色 | 闸刀分开时的颜色。点击右侧彩条,可以在弹出的对话框中 选择颜色,也可以按照RGB的值手工输入颜色。 选择颜色,也可以按照RGB的值手工输入颜色。 |
| 合颜色 | 闸刀闭合时的颜色。点击右侧彩条,可以在弹出的对话框中 选择颜色,也可以按照RGB的值手工输入颜色。 选择颜色,也可以按照RGB的值手工输入颜色。 |
| 状态 | 闸刀的默认状态,可在右侧下拉菜单中选择“开,合,未知”。 |
| 线条宽度 | 闸刀线条的宽度。 |
| 遥信点 | 闸刀关联的遥信点。 |
| 遥信分值 | 当关联的遥信点的值和此值相同时,闸刀显示分的状态。 |
| 遥信合值 | 当关联的遥信点的值和此值相同时,闸刀显示合的状态。 |
| 遥控点 | 闸刀关联的遥控点。 |
| 遥控分值 | 点击闸刀,出现遥控对话框 ,点击“分”,则会将此值作为遥控命令下发。 ,点击“分”,则会将此值作为遥控命令下发。 |
| 遥控合值 | 点击闸刀,出现遥控对话框 ,点击“合”,则会将此值作为遥控命令下发。 ,点击“合”,则会将此值作为遥控命令下发。 |
| 锁定 | 选中“锁定”后,该控件位置和大小将不可随意拖动更改。但是可以在属性栏里修改它所有的属性。 |
| 隐藏 | 选中“隐藏”后,该控件在运行状态下将不可见。 |
| 加载执行 | 可编写代码。代码会在页面加载时执行(仅一次)。 |
| 屏幕刷新 | 可编写代码。代码会在屏幕刷新时执行(每次刷新都会被执行)。 |
| 点击事件 | 可编写代码。代码会在控件被点击时执行(仅一次)。 |
开关-纵向(switchVl)

纵向开关和水平开关设置完全一样,在此不再赘述。
断路器(switchRect)


| 名称 | 说明 |
|---|---|
| ID | 控件ID,可以修改。 |
| x | x坐标,控件左上角顶点的x坐标,可修改。 |
| y | y坐标,控件左上角顶点的y坐标,可修改。 |
| z | 表示层次,z值小的控件位于上层,0为最上层。默认为10,可修改。在同一个位置,如果z值相同,后生成的控件会将前面的控件覆盖;如果z值不同,z值低的会将z值高的覆盖。 |
| 宽度 | 控件的宽度。 |
| 高度 | 控件的高度。 |
| 开颜色 | 断路器分开时的颜色。点击右侧彩条,可以在弹出的对话框中 选择颜色,也可以按照RGB的值手工输入颜色。 选择颜色,也可以按照RGB的值手工输入颜色。 |
| 合颜色 | 断路器闭合时的颜色。点击右侧彩条,可以在弹出的对话框中 选择颜色,也可以按照RGB的值手工输入颜色。 选择颜色,也可以按照RGB的值手工输入颜色。 |
| 状态 | 断路器的默认状态,可在右侧下拉菜单中选择“开,合,未知”。 |
| 遥信点 | 断路器关联的遥信点。 |
| 遥信分值 | 当关联的遥信点的值和此值相同时,断路器显示分的状态。 |
| 遥信合值 | 当关联的遥信点的值和此值相同时,断路器显示合的状态。 |
| 遥控点 | 断路器关联的遥控点。 |
| 遥控分值 | 点击断路器,出现遥控对话框 ,点击“分”,则会将此值作为遥控命令下发。 ,点击“分”,则会将此值作为遥控命令下发。 |
| 遥控合值 | 点击断路器,出现遥控对话框 ,点击“合”,则会将此值作为遥控命令下发。 ,点击“合”,则会将此值作为遥控命令下发。 |
| 锁定 | 选中“锁定”后,该控件位置和大小将不可随意拖动更改。但是可以在属性栏里修改它所有的属性。 |
| 隐藏 | 选中“隐藏”后,该控件在运行状态下将不可见。 |
| 加载执行 | 可编写代码。代码会在页面加载时执行(仅一次)。 |
| 屏幕刷新 | 可编写代码。代码会在屏幕刷新时执行(每次刷新都会被执行)。 |
| 点击事件 | 可编写代码。代码会在控件被点击时执行(仅一次)。 |
自定义开关(switchPic)


| 名称 | 说明 |
|---|---|
| ID | 控件ID,可以修改。 |
| x | x坐标,控件左上角顶点的x坐标,可修改。 |
| y | y坐标,控件左上角顶点的y坐标,可修改。 |
| z | 表示层次,z值小的控件位于上层,0为最上层。默认为10,可修改。在同一个位置,如果z值相同,后生成的控件会将前面的控件覆盖;如果z值不同,z值低的会将z值高的覆盖。 |
| 宽度 | 控件的宽度。 |
| 高度 | 控件的高度。 |
| 开图片 | 自定义遥信分时的图片。 |
| 合图片 | 自定义遥信合时的图片。 |
| 状态 | 控件的默认状态,可在右侧下拉菜单中选择“开,合,未知”。 |
| 遥信点 | 控件关联的遥信点。 |
| 遥信分值 | 当关联的遥信点的值和此值相同时,控件显示分的图片。 |
| 遥信合值 | 当关联的遥信点的值和此值相同时,控件显示合的图片。 |
| 遥控点 | 控件关联的遥控点。 |
| 遥控分值 | 点击控件,出现遥控对话框 ,点击“分”,则会将此值作为遥控命令下发。 ,点击“分”,则会将此值作为遥控命令下发。 |
| 遥控合值 | 点击控件,出现遥控对话框 ,点击“合”,则会将此值作为遥控命令下发。 ,点击“合”,则会将此值作为遥控命令下发。 |
| 锁定 | 选中“锁定”后,该控件位置和大小将不可随意拖动更改。但是可以在属性栏里修改它所有的属性。 |
| 隐藏 | 选中“隐藏”后,该控件在运行状态下将不可见。 |
| 加载执行 | 可编写代码。代码会在页面加载时执行(仅一次)。 |
| 屏幕刷新 | 可编写代码。代码会在屏幕刷新时执行(每次刷新都会被执行)。 |
| 点击事件 | 可编写代码。代码会在控件被点击时执行(仅一次)。 |
控件-表格(table)


| 名称 | 说明 |
|---|---|
| ID | 控件ID,可以修改。 |
| x | x坐标,控件左上角顶点的x坐标,可修改。 |
| y | y坐标,控件左上角顶点的y坐标,可修改。 |
| z | 表示层次,z值小的控件位于上层,0为最上层。默认为10,可修改。在同一个位置,如果z值相同,后生成的控件会将前面的控件覆盖;如果z值不同,z值低的会将z值高的覆盖。 |
| 宽度 | 控件的宽度。 |
| 高度 | 控件的高度。 |
| 背景色 | 表格背景的颜色。点击右侧彩条,可以在弹出的对话框中 选择颜色,也可以按照RGB的值手工输入颜色。 选择颜色,也可以按照RGB的值手工输入颜色。 |
| 行数 | 表格的行数。 |
| 列数 | 表格的列数。 |
| 锁定 | 选中“锁定”后,该控件位置和大小将不可随意拖动更改。但是可以在属性栏里修改它所有的属性。 |
| 隐藏 | 选中“隐藏”后,该控件在运行状态下将不可见。 |
| 加载执行 | 可编写代码。代码会在页面加载时执行(仅一次)。 |
| 屏幕刷新 | 可编写代码。代码会在屏幕刷新时执行(每次刷新都会被执行)。 |
| 点击事件 | 可编写代码。代码会在控件被点击时执行(仅一次)。 |
控件-图表
柱状图-纵向(chartColumn)


| 名称 | 说明 |
|---|---|
| ID | 控件ID,可以修改。 |
| x | x坐标,控件左上角顶点的x坐标,可修改。 |
| y | y坐标,控件左上角顶点的y坐标,可修改。 |
| z | 表示层次,z值小的控件位于上层,0为最上层。默认为10,可修改。在同一个位置,如果z值相同,后生成的控件会将前面的控件覆盖;如果z值不同,z值低的会将z值高的覆盖。 |
| 宽度 | 控件的宽度。 |
| 高度 | 控件的高度 |
| 主题 | 图表的风格,各种风格的配色是固定的。可在右侧下拉菜单选择“普通,深色,深蓝,深绿,灰色,网格亮,网格,sand-signika,天空,青字”。 |
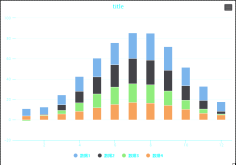
| 堆叠 | 当堆叠选项被勾选时,柱状图各数据会由并列状态 变为叠加状态 变为叠加状态 。 。 |
| 标题 | 柱状图的标题,默认是“title”。 |
| 副标题 | 柱状图的副标题,默认是无。添加之后会显示在标题正下方。 |
| Y轴标题 | Y轴的标题,文字为纵向。 |
| 导出 | 当导出选项被勾选时,在控件右上角会出现导出选项的图标 。 。 |
| 图例 | 当图例选项被勾选时,在控件下方会列出柱形图中各变量的图例。 |
| 提示框 | 当提示框选项被勾选时,当鼠标停留在柱状图的某个位置时,会显示该变量的变量名,数据编号和实时值。 |
| 背景颜色 | 柱状图的背景颜色,点击右侧彩条,可以在弹出的对话框中 选择颜色,也可以按照RGB的值手工输入颜色。 选择颜色,也可以按照RGB的值手工输入颜色。 |
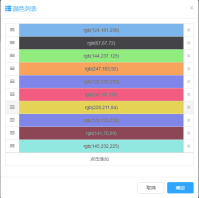
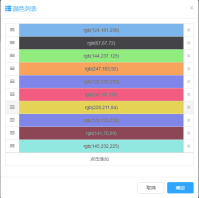
| 颜色列表 | 柱状图的变量颜色列表,点击右侧“点击设置”按钮,在弹出的对话框中添加颜色 ,柱状图中的各变量的颜色会按照此处添加颜色的顺序被设置。 ,柱状图中的各变量的颜色会按照此处添加颜色的顺序被设置。 |
| 数据 | 可以在此静态定义需要在柱状图中显示的变量。x轴可以显示数字或者时间。 |
| 关联模式 | 分为两种:选择模式1时,控件上会显示前10秒的实时值;选择模式2时,变量的实时值会固定显示在控件正中。 |
| 关联点名 | 关联点在图例中显示的名字,在右侧下拉菜单中可以选择“全名,点名,设备名,链接名,通道名”。 |
| 关联点 | 点击右侧的“点击设置”,可在弹出的对话框中将已有的点关联到柱状图中的变量上,这样,设置了关联点的变量将会显示关联点的实时值。 注意:当没有关联点时,柱状图会显示静态定义的数据值,当设置了关联点后,变量将会显示关联点的实时值。 |
| 锁定 | 选中“锁定”后,该控件位置和大小将不可随意拖动更改。但是可以在属性栏里修改它所有的属性。 |
| 隐藏 | 选中“隐藏”后,该控件在运行状态下将不可见。 |
| 加载执行 | 可编写代码。代码会在页面加载时执行(仅一次)。 |
| 屏幕刷新 | 可编写代码。代码会在屏幕刷新时执行(每次刷新都会被执行)。 |
| 点击事件 | 可编写代码。代码会在控件被击时执行(仅一次)。 |
柱状图-横向(chartBar)

横向柱状图和纵向柱状图配置完全一样,在此不再赘述。
折线图(chartLine)


| 名称 | 说明 |
|---|---|
| ID | 控件ID,可以修改。 |
| x | x坐标,控件左上角顶点的x坐标,可修改。 |
| y | y坐标,控件左上角顶点的y坐标,可修改。 |
| z | 表示层次,z值小的控件位于上层,0为最上层。默认为10,可修改。在同一个位置,如果z值相同,后生成的控件会将前面的控件覆盖;如果z值不同,z值低的会将z值高的覆盖。 |
| 宽度 | 控件的宽度。 |
| 高度 | 控件的高度 |
| 主题 | 图表的风格,各种风格的配色是固定的。可在右侧下拉菜单选择“普通,深色,深蓝,深绿,灰色,网格亮,网格,sand-signika,天空,青字”。 |
| 堆叠 | 当堆叠选项被勾选时,柱状图各数据会由并列状态 变为叠加状态 变为叠加状态 。 。 |
| 标题 | 柱状图的标题,默认是“title”。 |
| 副标题 | 柱状图的副标题,默认是无。添加之后会显示在标题正下方。 |
| Y轴标题 | Y轴的标题,文字为纵向。 |
| 导出 | 当导出选项被勾选时,在控件右上角会出现导出选项的图标 。 。 |
| 图例 | 当图例选项被勾选时,在控件下方会列出柱形图中各变量的图例。 |
| 提示框 | 当提示框选项被勾选时,当鼠标停留在柱状图的某个位置时,会显示该变量的变量名,数据编号和实时值。 |
| 背景颜色 | 柱状图的背景颜色,点击右侧彩条,可以在弹出的对话框中 选择颜色,也可以按照RGB的值手工输入颜色。 选择颜色,也可以按照RGB的值手工输入颜色。 |
| 线宽 | 折线图中每条线的线宽。 |
| 标记点半径 | 折线中每个标记点的大小。 |
| 十字准线 | 勾选该选项后,将鼠标放到控件上时会在当前停留的点上出现十字准线,以标示该点的横纵坐标。 |
| 多标签显示 | 勾选该选项后,将鼠标放在控件上时会同时显示同一横坐标下所有折线的点值;不被勾选时,只显示鼠标所在的折线的点值。 |
| 颜色列表 | 折线图的变量颜色列表,点击右侧“点击设置”按钮,在弹出的对话框中添加颜色 ,折线图中的各变量的颜色会按照此处添加颜色的顺序被设置。 ,折线图中的各变量的颜色会按照此处添加颜色的顺序被设置。 |
| 数据 | 可以在此静态定义需要在柱状图中显示的变量。x轴可以显示数字或者时间。 |
| 关联点名 | 关联点在图例中显示的名字,在右侧下拉菜单中可以选择“全名,点名,设备名,链接名,通道名”。 |
| 关联点 | 点击右侧的“点击设置”,可在弹出的对话框中将已有的点关联到柱状图中的变量上,这样,设置了关联点的变量将会显示关联点的实时值。 注意:当没有关联点时,柱状图会显示静态定义的数据值,当设置了关联点后,变量将会显示关联点的实时值。 |
| 锁定 | 选中“锁定”后,该控件位置和大小将不可随意拖动更改。但是可以在属性栏里修改它所有的属性。 |
| 隐藏 | 选中“隐藏”后,该控件在运行状态下将不可见。 |
| 加载执行 | 可编写代码。代码会在页面加载时执行(仅一次)。 |
| 屏幕刷新 | 可编写代码。代码会在屏幕刷新时执行(每次刷新都会被执行)。 |
| 点击事件 | 可编写代码。代码会在控件被击时执行(仅一次)。 |
曲线图(chartSpLine)

曲线图和折线图的参数完全一致,只是折线图是将各点以直线连接起来,曲线图是将各点以趋势曲线连接起来。
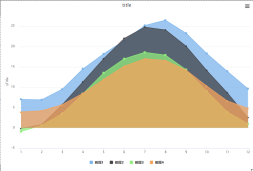
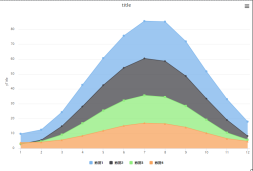
面积图(chartArea)


| 名称 | 说明 |
|---|---|
| ID | 控件ID,可以修改。 |
| x | x坐标,控件左上角顶点的x坐标,可修改。 |
| y | y坐标,控件左上角顶点的y坐标,可修改。 |
| z | 表示层次,z值小的控件位于上层,0为最上层。默认为10,可修改。在同一个位置,如果z值相同,后生成的控件会将前面的控件覆盖;如果z值不同,z值低的会将z值高的覆盖。 |
| 宽度 | 控件的宽度。 |
| 高度 | 控件的高度 |
| 主题 | 控件的风格,各种风格的配色是固定的。可在右侧下拉菜单选择“普通,深色,深蓝,深绿,灰色,网格亮,网格,sand-signika,天空,青字”。 |
| 堆叠 | 当堆叠选项被勾选时,面积图各数据会由交错状态 变为叠加状态 变为叠加状态 。 。 |
| 标题 | 面积图的标题,默认是“title”。 |
| 副标题 | 面积图的副标题,默认是无。添加之后会显示在标题正下方。 |
| Y轴标题 | Y轴的标题,文字为纵向。 |
| 导出 | 当导出选项被勾选时,在控件右上角会出现导出选项的图标 。 。 |
| 图例 | 当图例选项被勾选时,在控件下方会列出柱形图中各变量的图例。 |
| 提示框 | 当提示框选项被勾选时,当鼠标停留在柱状图的某个位置时,会显示该变量的变量名,数据编号和实时值。 |
| 背景颜色 | 面积图的背景颜色,点击右侧彩条,可以在弹出的对话框中 选择颜色,也可以按照RGB的值手工输入颜色。 选择颜色,也可以按照RGB的值手工输入颜色。 |
| 线宽 | 面积图中每条线的线宽。 |
| 标记点半径 | 面中每个标记点的大小。 |
| 十字准线 | 勾选该选项后,将鼠标放到控件上时会在当前停留的点上出现十字准线,以标示该点的横纵坐标。 |
| 多标签显示 | 勾选该选项后,将鼠标放在控件上时会同时显示同一横坐标下所有点的值;不被勾选时,只显示鼠标所在的点的值。 |
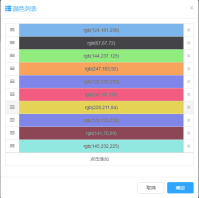
| 颜色列表 | 面积图的变量颜色列表,点击右侧“点击设置”按钮,在弹出的对话框中添加颜色 ,面积图中的各变量的颜色会按照此处添加颜色的顺序被设置。 ,面积图中的各变量的颜色会按照此处添加颜色的顺序被设置。 |
| 基准值 | 基准值用于标示一个标准的值,并且显示控件中各数据与该基准值的差。 |
| 数据 | 可以在此静态定义需要在面积图中显示的变量。x轴可以显示数字或者时间。 |
| 关联点名 | 关联点在图例中显示的名字,在右侧下拉菜单中可以选择“全名,点名,设备名,链接名,通道名”。 |
| 关联点 | 点击右侧的“点击设置”,可在弹出的对话框中将已有的点关联到柱状图中的变量上,这样,设置了关联点的变量将会显示关联点的实时值。 注意:当没有关联点时,柱状图会显示静态定义的数据值,当设置了关联点后,变量将会显示关联点的实时值。 |
| 锁定 | 选中“锁定”后,该控件位置和大小将不可随意拖动更改。但是可以在属性栏里修改它所有的属性。 |
| 隐藏 | 选中“隐藏”后,该控件在运行状态下将不可见。 |
| 加载执行 | 可编写代码。代码会在页面加载时执行(仅一次)。 |
| 屏幕刷新 | 可编写代码。代码会在屏幕刷新时执行(每次刷新都会被执行)。 |
| 点击事件 | 可编写代码。代码会在控件被击时执行(仅一次)。 |
曲线面积图(chartAreaSpLine)
曲线面积图和面积图用法完全一致,不同的是面积图采用折线连接,曲线面积图采用曲线连接。
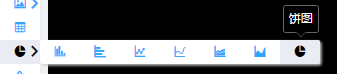
饼图(chartPie)


| 名称 | 说明 |
|---|---|
| ID | 控件ID,可以修改。 |
| x | x坐标,控件左上角顶点的x坐标,可修改。 |
| y | y坐标,控件左上角顶点的y坐标,可修改。 |
| z | 表示层次,z值小的控件位于上层,0为最上层。默认为10,可修改。在同一个位置,如果z值相同,后生成的控件会将前面的控件覆盖;如果z值不同,z值低的会将z值高的覆盖。 |
| 宽度 | 控件的宽度。 |
| 高度 | 控件的高度 |
| 主题 | 控件的风格,各种风格的配色是固定的。可在右侧下拉菜单选择“普通,深色,深蓝,深绿,灰色,网格亮,网格,sand-signika,天空,青字”。 |
| 标题 | 面积图的标题,默认是“title”。 |
| 副标题 | 面积图的副标题,默认是无。添加之后会显示在标题正下方。 |
| 导出 | 当导出选项被勾选时,在控件右上角会出现导出选项的图标 。 。 |
| 图例 | 当图例选项被勾选时,在控件下方会列出柱形图中各变量的图例。 |
| 提示框 | 当提示框选项被勾选时,当鼠标停留在饼图中某个位置时,会显示该变量的变量名和实时值。 |
| 数据标签 | 勾选该选项后会在饼图外围显示变量名。 |
| 允许点选 | 勾选该选项后,在点击饼图中某个扇形时,该扇形会从饼图中分离出来。 |
| 背景颜色 | 饼图的背景颜色,点击右侧彩条,可以在弹出的对话框中 选择颜色,也可以按照RGB的值手工输入颜色。 选择颜色,也可以按照RGB的值手工输入颜色。 |
| 颜色列表 | 饼图的变量颜色列表,点击右侧“点击设置”按钮,在弹出的对话框中添加颜色 ,面积图中的各变量的颜色会按照此处添加颜色的顺序被设置。 ,面积图中的各变量的颜色会按照此处添加颜色的顺序被设置。 |
| 内径大小 | 饼图中心的空白半径。 |
| 边框宽度 | 饼图中各分量间间隔的宽度。 |
| 数据 | 可以在此静态定义需要在饼图中显示的变量。 |
| 关联点名 | 关联点在图例中显示的名字,在右侧下拉菜单中可以选择“全名,点名,设备名,链接名,通道名”。 |
| 关联点 | 点击右侧的“点击设置”,可在弹出的对话框中将已有的点关联到柱状图中的变量上,这样,设置了关联点的变量将会显示关联点的实时值。 注意:当没有关联点时,柱状图会显示静态定义的数据值,当设置了关联点后,变量将会显示关联点的实时值。 |
| 锁定 | 选中“锁定”后,该控件位置和大小将不可随意拖动更改。但是可以在属性栏里修改它所有的属性。 |
| 隐藏 | 选中“隐藏”后,该控件在运行状态下将不可见。 |
| 加载执行 | 可编写代码。代码会在页面加载时执行(仅一次)。 |
| 屏幕刷新 | 可编写代码。代码会在屏幕刷新时执行(每次刷新都会被执行)。 |
| 点击事件 | 可编写代码。代码会在控件被击时执行(仅一次)。 |
控件-地图(map)


| 名称 | 说明 |
|---|---|
| ID | 控件ID,可以修改。 |
| x | x坐标,控件左上角顶点的x坐标,可修改。 |
| y | y坐标,控件左上角顶点的y坐标,可修改。 |
| z | 表示层次,z值小的控件位于上层,0为最上层。默认为10,可修改。在同一个位置,如果z值相同,后生成的控件会将前面的控件覆盖;如果z值不同,z值低的会将z值高的覆盖。 |
| 宽度 | 控件的宽度。 |
| 高度 | 控件的高度 |
| 主题 | 控件的风格,各种风格的配色是固定的。可在右侧下拉菜单选择“普通,深色,深蓝,深绿,灰色,网格亮,网格,sand-signika,天空,青字”。 |
| 基本设置 |  可以设置地图控件的缩放级别和中心点经纬度。缩放级别为3-18。 可以设置地图控件的缩放级别和中心点经纬度。缩放级别为3-18。 |
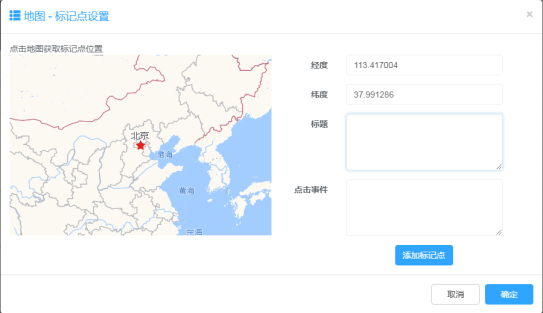
| 标记点 |  可以通过经纬度在地图控件上设置标记点,并可编辑标记点显示的标题以及点击事件。 可以通过经纬度在地图控件上设置标记点,并可编辑标记点显示的标题以及点击事件。 |
| 锁定 | 选中“锁定”后,该控件位置和大小将不可随意拖动更改。但是可以在属性栏里修改它所有的属性。 |
| 隐藏 | 选中“隐藏”后,该控件在运行状态下将不可见。 |
| 加载执行 | 可编写代码。代码会在页面加载时执行(仅一次)。 |
| 屏幕刷新 | 可编写代码。代码会在屏幕刷新时执行(每次刷新都会被执行)。 |
| 点击事件 | 可编写代码。代码会在控件被击时执行(仅一次)。 |
控件-树状图(tree)


| 名称 | 说明 |
|---|---|
| ID | 控件ID,可以修改。 |
| x | x坐标,控件左上角顶点的x坐标,可修改。 |
| y | y坐标,控件左上角顶点的y坐标,可修改。 |
| z | 表示层次,z值小的控件位于上层,0为最上层。默认为10,可修改。在同一个位置,如果z值相同,后生成的控件会将前面的控件覆盖;如果z值不同,z值低的会将z值高的覆盖。 |
| 宽度 | 控件的宽度。 |
| 高度 | 控件的高度 |
| 背景色 | 树状图的背景颜色,点击右侧彩条,可以在弹出的对话框中 选择颜色,也可以按照RGB的值手工输入颜色。 选择颜色,也可以按照RGB的值手工输入颜色。 |
| 多选框 | 选中该选项后,树状图的每一个节点前会出现复选框,可以进行多选 |
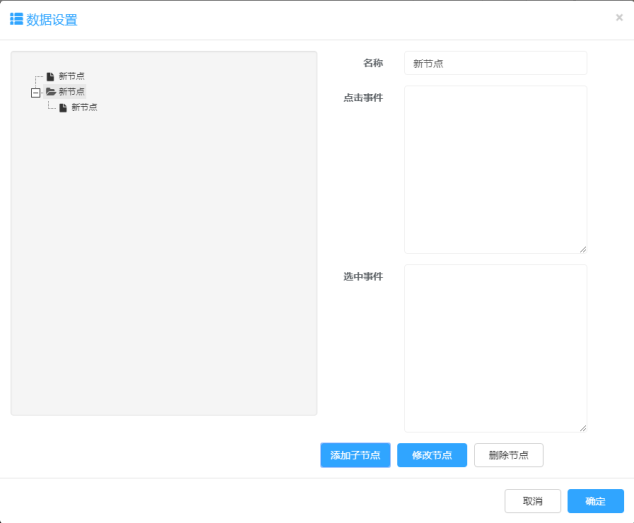
| 数据 |  可添加或者修改子节点,包括节点名称,点击事件和选中事件。当选中某个节点,再点击“添加子节点”时,会在该节点下加入子节点;如果不选中任何节点点击“添加子节点”,则会在根节点出添加。修改了节点后,需要点击“修改节点”按钮完成修改,不能直接点击确定按钮。 可添加或者修改子节点,包括节点名称,点击事件和选中事件。当选中某个节点,再点击“添加子节点”时,会在该节点下加入子节点;如果不选中任何节点点击“添加子节点”,则会在根节点出添加。修改了节点后,需要点击“修改节点”按钮完成修改,不能直接点击确定按钮。 |
| 锁定 | 选中“锁定”后,该控件位置和大小将不可随意拖动更改。但是可以在属性栏里修改它所有的属性。 |
| 隐藏 | 选中“隐藏”后,该控件在运行状态下将不可见。 |
| 加载执行 | 可编写代码。代码会在页面加载时执行(仅一次)。 |
| 屏幕刷新 | 可编写代码。代码会在屏幕刷新时执行(每次刷新都会被执行)。 |
控件-视频(video)


| 名称 | 说明 |
|---|---|
| ID | 控件ID,可以修改。 |
| x | x坐标,控件左上角顶点的x坐标,可修改。 |
| y | y坐标,控件左上角顶点的y坐标,可修改。 |
| z | 表示层次,z值小的控件位于上层,0为最上层。默认为10,可修改。在同一个位置,如果z值相同,后生成的控件会将前面的控件覆盖;如果z值不同,z值低的会将z值高的覆盖。 |
| 宽度 | 控件的宽度。 |
| 高度 | 控件的高度 |
| 控制台 | 选中后在控件下方会出现视频播放的控制按钮。 |
| 自动播放 | 选中该选项后,视频将在打开页面时自动播放。 |
| 视频地址 | 视频源的地址。 |
| 锁定 | 选中“锁定”后,该控件位置和大小将不可随意拖动更改。但是可以在属性栏里修改它所有的属性。 |
| 隐藏 | 选中“隐藏”后,该控件在运行状态下将不可见。 |
| 加载执行 | 可编写代码。代码会在页面加载时执行(仅一次)。 |
控件-页面嵌入(iframe)


| 名称 | 说明 |
|---|---|
| ID | 控件ID,可以修改。 |
| x | x坐标,控件左上角顶点的x坐标,可修改。 |
| y | y坐标,控件左上角顶点的y坐标,可修改。 |
| z | 表示层次,z值小的控件位于上层,0为最上层。默认为10,可修改。在同一个位置,如果z值相同,后生成的控件会将前面的控件覆盖;如果z值不同,z值低的会将z值高的覆盖。 |
| 宽度 | 控件的宽度。 |
| 高度 | 控件的高度 |
| 背景色 | 页面嵌入控件的背景颜色,点击右侧彩条,可以在弹出的对话框中 选择颜色,也可以按照RGB的值手工输入颜色。 选择颜色,也可以按照RGB的值手工输入颜色。 |
| 路径 | 需要嵌入的页面的路径。 |
| 锁定 | 选中“锁定”后,该控件位置和大小将不可随意拖动更改。但是可以在属性栏里修改它所有的属性。 |
| 隐藏 | 选中“隐藏”后,该控件在运行状态下将不可见。 |
| 加载执行 | 可编写代码。代码会在页面加载时执行(仅一次)。 |
| 屏幕刷新 | 可编写代码。代码会在屏幕刷新时执行(每次刷新都会被执行)。 |
控件-自定义(code)


| 名称 | 说明 |
|---|---|
| ID | 控件ID,可以修改。 |
| x | x坐标,控件左上角顶点的x坐标,可修改。 |
| y | y坐标,控件左上角顶点的y坐标,可修改。 |
| z | 表示层次,z值小的控件位于上层,0为最上层。默认为10,可修改。在同一个位置,如果z值相同,后生成的控件会将前面的控件覆盖;如果z值不同,z值低的会将z值高的覆盖。 |
| 宽度 | 控件的宽度。 |
| 高度 | 控件的高度 |
| 背景色 | 自定义控件的背景颜色,点击右侧彩条,可以在弹出的对话框中 选择颜色,也可以按照RGB的值手工输入颜色。 选择颜色,也可以按照RGB的值手工输入颜色。 |
| Code | 可以为该控件编写JS代码实现任意功能。 |
| 锁定 | 选中“锁定”后,该控件位置和大小将不可随意拖动更改。但是可以在属性栏里修改它所有的属性。 |
| 隐藏 | 选中“隐藏”后,该控件在运行状态下将不可见。 |
| 加载执行 | 可编写代码。代码会在页面加载时执行(仅一次)。 |
| 屏幕刷新 | 可编写代码。代码会在屏幕刷新时执行(每次刷新都会被执行)。 |
工具-指针
图标,作用(单选,多选,修改控件,特殊选择),拷贝,删除